Blog Framed Mode
The striking bloglist framed mode
[divider_line]
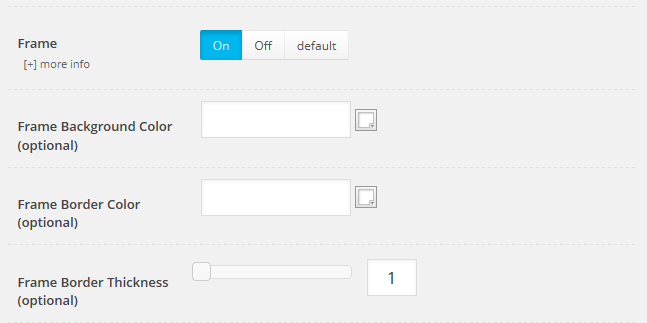
In a bloglist each item can be presented in a frame. A area with a border around it. The border color, thickness as the inner background color of the framed area can be set in the striking blog settings or overwritten by the striking blogshortcode parameters. Within the frame all the other blog (shortcode parameters) settings apply to each of the items in the bloglist.

[divider_padding]
Framed Bloglist with full featured image above the title
[divider_line]
[code][blog count=”1″ nopaging=”true” imageType=”full” frame=”true”][/code]
[blog count=”1″ nopaging=”true” imageType=”full” frame=”true”]
[divider_padding]
Framed Bloglist with full featured image below the title & custom color
[divider_line]
[code][blog count=”1″ posts=”221″ nopaging=”true” imageType=”below” frame=”true” frame_bgColor=”rgba(60,171,206,.06)” frame_borderColor=”rgba(60,171,206,.1)” frame_borderThickness=”4″] [/code]
[blog count=”1″ posts=”221″ nopaging=”true” imageType=”below” frame=”true” frame_bgColor=”rgba(60,171,206,.06)” frame_borderColor=”rgba(60,171,206,.1)” frame_borderThickness=”4″]
[divider_padding]
Framed Bloglist with Left featured image
[divider_line]
[code][blog count=”1″ nopaging=”true” imageType=”left” frame=”true”] [/code]
[blog count=”1″ nopaging=”true” imageType=”left” frame=”true”]
[divider_padding]
Framed Bloglist with right featured image & custom color
[divider_line]
[code][blog count=”1″ posts=”221″ nopaging=”true” imageType=”right” frame=”true” frame_bgColor=”rgba(0,0,0,0.05)” frame_borderThickness=”4″] [/code]
[blog count=”1″ posts=”221″ nopaging=”true” imageType=”right” frame=”true” frame_bgColor=”rgba(0,0,0,0.05)” frame_borderThickness=”4″]