Fonts Replacement
Striking Font Replacement
The Striking theme supports many font types divided into 4 categories:
[tabs]
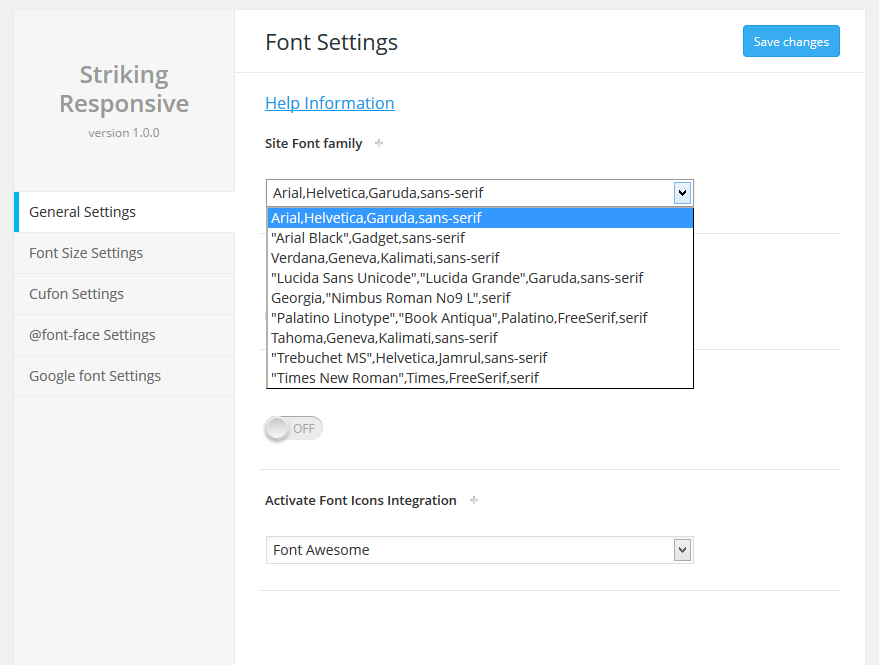
[tab title=”Websafe” icon=”check” icon_color=”#3cabce”]
Default Websafe fonts (located on your computer)

[/tab]
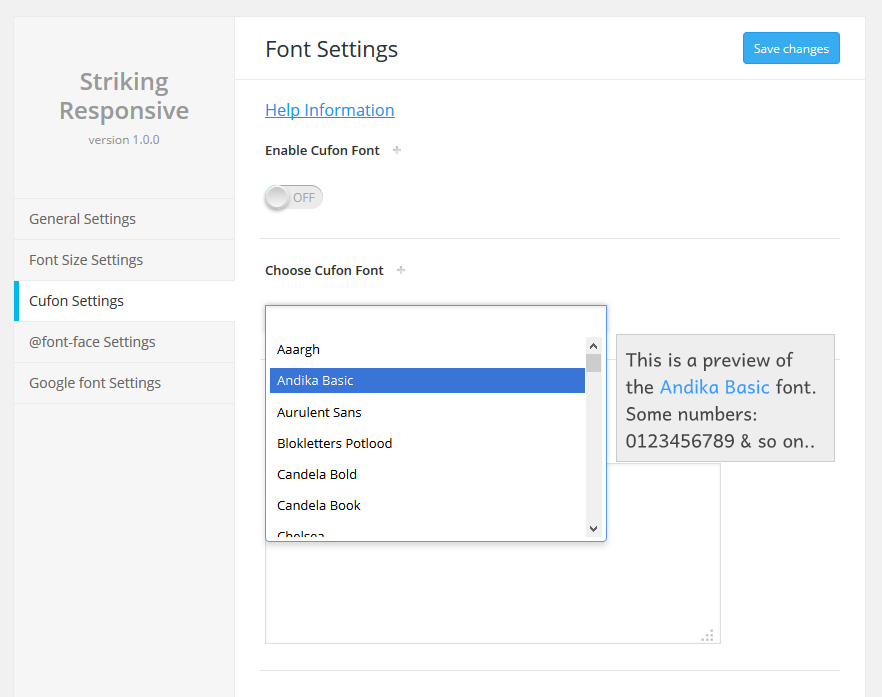
[tab title=”Cufon” icon=”check” icon_color=”#3cabce”]
Cufon Fonts (loaded from within a theme folder)

[/tab]
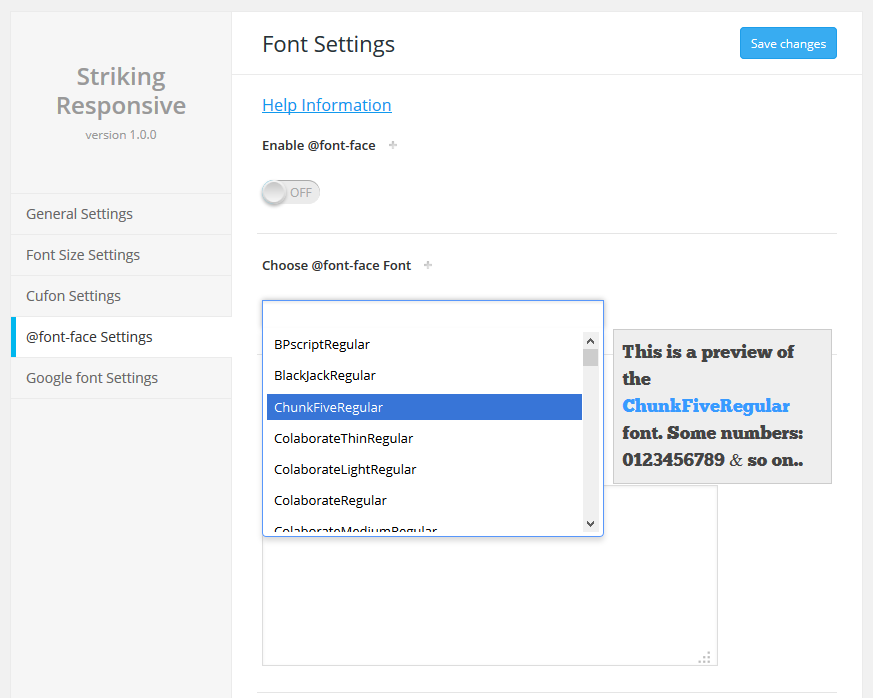
[tab title=”Fontface” icon=”check” icon_color=”#3cabce”]
@Font-face Fonts (loaded from within a theme folder)

[/tab]
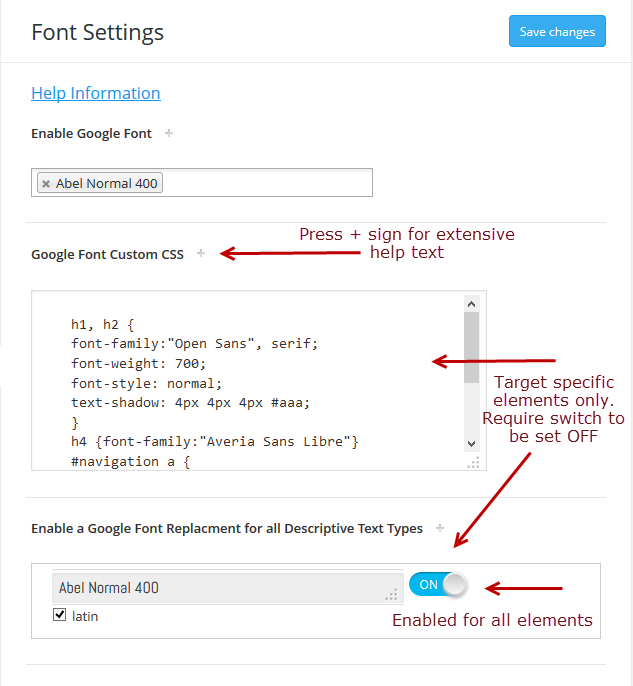
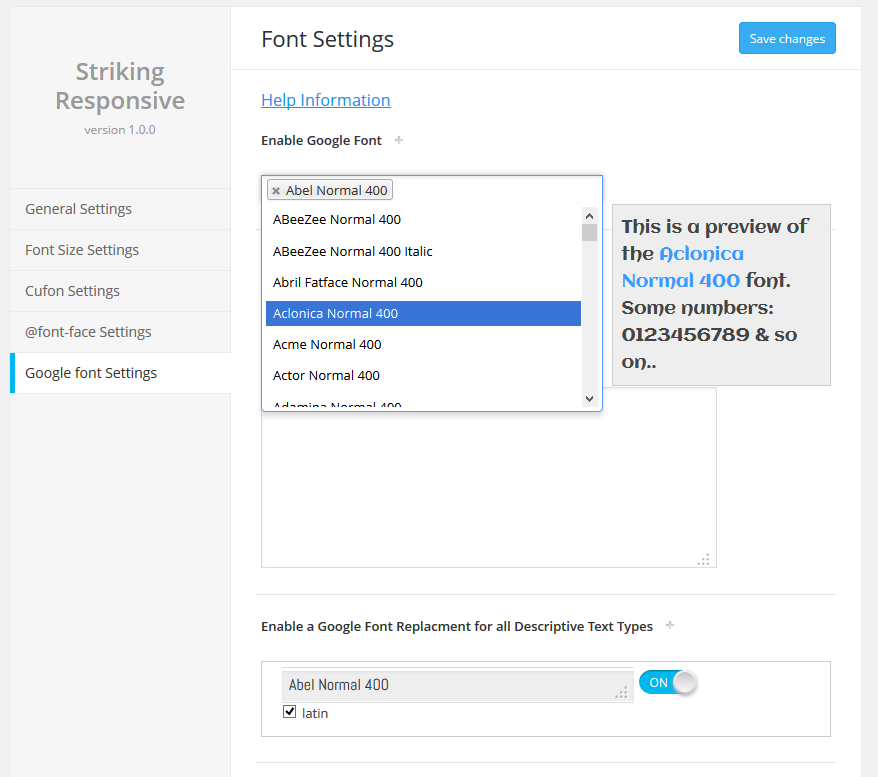
[tab title=”Google” icon=”check” icon_color=”#3cabce”]
Google Fonts (loaded from a Google server)

[/tab]
[/tabs]
Fonts Unlimited
You can add as many Cufon fonts or @Font-face fonts as you like by the use of a Cufon or @Font-Face fontgenerator which you can find on the internet. This way you can add your own fonttypes to the theme. Generated fonts need to be uploaded by FTP into the correct Striking theme subfolder. Striking will detect them automatically if uploaded properly.
Custom CSS per Font or Site wide Enabled
Each of the fonts can be enabled site wide or by the use of custom css in which the font will be set for only one or more selectors / elements within the website (Note : Elements can be targeted and set on a page id basis by CSS).